
Payroll App
Beyond high-fidelity prototyping
Understanding the Business Needs
The business wanted to enter into a new market with a new mobile product. They were unsure if this was the right strategic move. They needed to "test the waters" with potential customers first.
They needed a prototype to test with real users in market. It had to be ready for a specific industry event and it needed to be slick.
Research & Gain Insights
We first surveyed our existing client base to understand their feelings towards using a mobile phone to complete a complicated task, such as running payroll.

The survey used conditional logic to only ask the most pertinent questions based on previous answers.
Answers were collected and displayed on a dashboard in real-time for easy consumption.

The business had also established a contact in the new territory which provided key local knowledge of requirements. Several interview sessions were conducted with her to help shape the direction we needed to take.
Analyse & Ideate
"I want the Tinder of payroll"
Taking onboard all of the information obtained, I worked with other key stakeholders in a dedicated brainstorming session to refine the opportunities available.
Some key features were identified, such as the desire to have a swipe based interface.
Information Architecture & User Flows
As this was going to be a new product in a new territory, we had to redesign the signup process to account for new legally required information.
Only the most necessary fields to progress were required, opting for a faster time to reach the dashboard where further data capture tasks could be introduced.
Wireframing
I designed high level wireframes to determine the screen types which were needed to support the data capture and information display.

Prototyping
Several early prototypes were created to test the feasibility of the swiping concept.

I learnt that while some decisions can be determined by binary yes/no swipe left/right actions, other tasks are more nuanced and require user input for details.
To achieve the goal of a slick prototype, I built a framework which enable me to build, test and share the designs as I progressed. This was instumental in gaining feedback as it could be sought continuously.


Testing
Being able to test the designs on device as we iterated was valuable as it sped up the design process.
We tested the designs with internal stakeholders and a select few partners.
One of the things learnt through testing was that swiping wasn't as desired as initially thought. Users still found comfort in pressing buttons.
Development Handoff & Support
Before committing to development, there was a requirement to have a working prototype for a key in-market event. Here it was tested in the hands of potential users to build excitement and determine if it met the markets' needs.

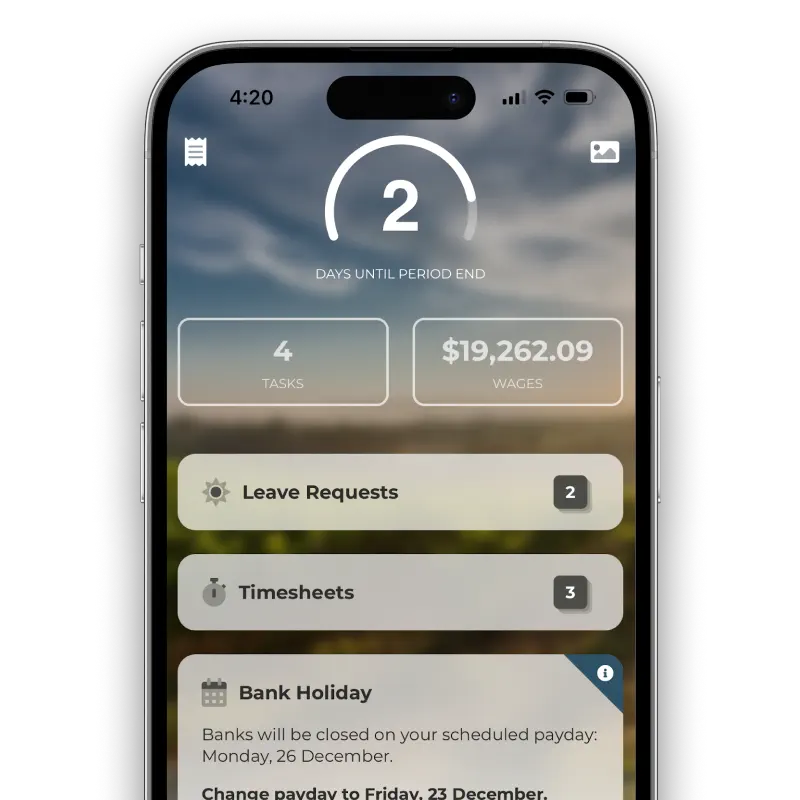
The final result was a prototype which launched from a mobile phone like any other app.

It supports touch gestures, photo capture, complex conditional logic and memory states.

It was extremely well received and achieved its purpose of building excitement and confirming the need for such an app in the new territory.
